Kangkomar.net - Bagaimana caranya memperlihatkan kesan berbeda pada goresan pena di postingan tertentu di blog kita ? Tentu saja memakai Quote dengan cara menciptakan Quote maka dikala sobat menciptakan postingan yang bekerjasama dengan aba-aba html dan aba-aba html tersebut ingin kelihatan lebih rapih maka dengan menciptakan Quote ini akan sangat di anjurkan oleh kangkomar.
Pada postingan kangkomar kali ini kangkomar akan menciptakan caranya menciptakan QUote di postingan blog atau website, yang blogger pemula niscaya belum mengetahui caranya oleh alasannya ialah itulah kangkomar ingin membuatkan bagaimana caranya menciptakan Quote di postingan blog atau website.
( Baca Pertanyaan yang sering di tanyakan oleh blogger pemula )
Pengertian Quote dalam psotingan blog
 Cara menciptakan Quote di dalam sebuah postingan blog atau artikel, aba-aba Qoute banyak di gunakan di dunia blogging untuk memperlihatkan kesan atau aura berbeda pada suatu postingan, text, aba-aba html tertentu, biasanya di gunakan pada penulisan script atau aba-aba html dan masih banyak yang lainnya, dengan aba-aba ini maka tampilan textnya akan berbeda dengan tampilan text yang lainnya bagaimana cara menciptakan Quote tersebut pribadi saja akan kangkomar berikan langkah demi langkah cara pembuatannya.
Cara menciptakan Quote di dalam sebuah postingan blog atau artikel, aba-aba Qoute banyak di gunakan di dunia blogging untuk memperlihatkan kesan atau aura berbeda pada suatu postingan, text, aba-aba html tertentu, biasanya di gunakan pada penulisan script atau aba-aba html dan masih banyak yang lainnya, dengan aba-aba ini maka tampilan textnya akan berbeda dengan tampilan text yang lainnya bagaimana cara menciptakan Quote tersebut pribadi saja akan kangkomar berikan langkah demi langkah cara pembuatannya.
( Baca cara menciptakan space iklan sendiri di blog )
Cara menciptakan Quote di postingan blog atau wesite
Sebenanrya penggunaanya ialah pada dasarnya code <blockquote> dan harus di tutup dengan aba-aba </blockquote> aba-aba sebelumnya hanyalah pelengkap saja untuk mempercantik tampilan Quote, bila sobat ingin menghilangkan atau mengubah pelengkap tampliannya juga tidak problem sesuai dengan keiinginan sahabat.
Cukup gampang sekali bukan cara menciptakan Quote di blog, dengan cara ini sobat sanggup membedakan mada text untuk artikel atau goresan pena tertentu, selamat mencoba dan biar sukses sahabaat.
Pada postingan kangkomar kali ini kangkomar akan menciptakan caranya menciptakan QUote di postingan blog atau website, yang blogger pemula niscaya belum mengetahui caranya oleh alasannya ialah itulah kangkomar ingin membuatkan bagaimana caranya menciptakan Quote di postingan blog atau website.
( Baca Pertanyaan yang sering di tanyakan oleh blogger pemula )
Pengertian Quote dalam psotingan blog
 Cara menciptakan Quote di dalam sebuah postingan blog atau artikel, aba-aba Qoute banyak di gunakan di dunia blogging untuk memperlihatkan kesan atau aura berbeda pada suatu postingan, text, aba-aba html tertentu, biasanya di gunakan pada penulisan script atau aba-aba html dan masih banyak yang lainnya, dengan aba-aba ini maka tampilan textnya akan berbeda dengan tampilan text yang lainnya bagaimana cara menciptakan Quote tersebut pribadi saja akan kangkomar berikan langkah demi langkah cara pembuatannya.
Cara menciptakan Quote di dalam sebuah postingan blog atau artikel, aba-aba Qoute banyak di gunakan di dunia blogging untuk memperlihatkan kesan atau aura berbeda pada suatu postingan, text, aba-aba html tertentu, biasanya di gunakan pada penulisan script atau aba-aba html dan masih banyak yang lainnya, dengan aba-aba ini maka tampilan textnya akan berbeda dengan tampilan text yang lainnya bagaimana cara menciptakan Quote tersebut pribadi saja akan kangkomar berikan langkah demi langkah cara pembuatannya.( Baca cara menciptakan space iklan sendiri di blog )
Cara menciptakan Quote di postingan blog atau wesite
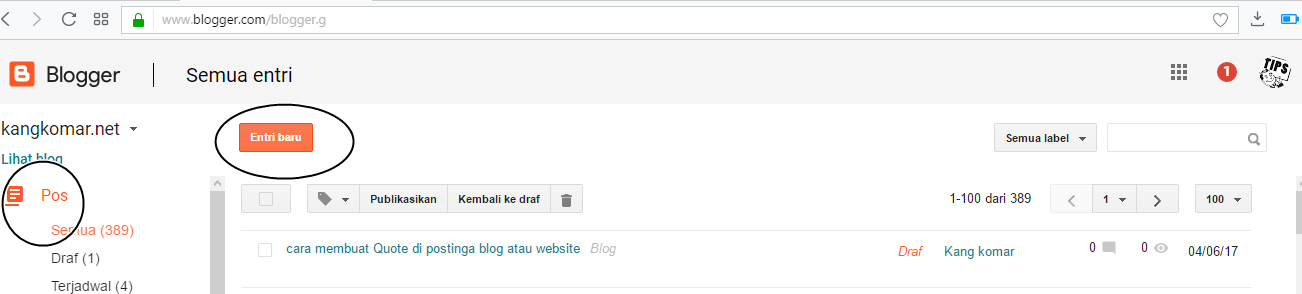
- Login terlebih dahulu ke blogspot, selanjtunya pilih pos di bab kiri atas kemudian pilih "Entri Baru"
- Pilih mode "HTML", dan masukan judul artikel dari artikel yang akan di buat menyerupai menciptakan artikel pada umumnya.
- Masukan aba-aba html Quote berikut ini ke dalam mode html di postingan artikel blog
<div style="background-color: white; border: 3px #1780dd Double; height: 200px; overflow: auto; padding: 10px; text-align: left; width: 450px;"><blockquote> Masukkan artikel/Text/postingan saudara disini </blockquote></div>
- Jika sudah di copas aba-aba html di atas dan akhirnya akan menjadi menyerupai di atas, masukan text atau aba-aba html yang ingin sobat buat di dalam goresan pena masukan artikel.text.postingan anda di sini.
- Pratinjau.
sobat juga sanggup memakai aba-aba html ini " <div style="-moz-background-clip: -moz-initial; -moz-background-inline-policy: -moz-initial; -moz-background-origin: -moz-initial; background: #eeeeee none repeat scroll 0% 0%; border: 1px solid #dddddd; overflow: auto;"> <blockquote> Isi Kode/Tulisan Sobat </blockquote></div> " Tanpa tanda kutip untuk menghasilkan Quote yang menyerupai sobat lihat ini.
Sebenanrya penggunaanya ialah pada dasarnya code <blockquote> dan harus di tutup dengan aba-aba </blockquote> aba-aba sebelumnya hanyalah pelengkap saja untuk mempercantik tampilan Quote, bila sobat ingin menghilangkan atau mengubah pelengkap tampliannya juga tidak problem sesuai dengan keiinginan sahabat.
Dengan menambahkan aba-aba quote pada artikel psotingan yang sobat buat maka akan dengan gampang mengontrol dan mengidentifikasi atau memisahkan mana label atau ID untuk text atau goresan pena biasa dan mana untuk aba-aba html tertentu.
Salah satu penggunaan quote ini ialah bila sahbaat mematikan fitur "select text" untuk keperluan copy paste, sobat akan dengan gampang memisahkan mana yang akan di permanentkan atau di patenkan dan mana yang akan di feksibelkan, pattent atau permanent di sini artinya textnya tidak sanggup di pilih atau select dan fleksibel di sini ialah sanggup di pilih sehingga sanggup di copy paste.
( Baca cara menghilangkan kotak rekomendasi di disqus )
Tips pelengkap cara menciptakan macam-macam Quote berikut ialah aba-aba html-nya ;
Tips pelengkap cara menciptakan macam-macam Quote berikut ialah aba-aba html-nya ;
- Cara menciptakan area text terblok semua dengan sekali klik berikut ialah aba-aba html nya ialah sebagai berikut
<div align="center">
<textarea rows="2" cols="35" onclick="this.focus(); this.select();">Coba klik teks ini !!</textarea></div>
- Maka akhirnya akan menyerupai di bawah ini silahkan ganti goresan pena "Coba klik teks ini sesuai dengan kebutuhan sobat :
- Cara menciptakan area text dengan tombol Highlight berikut ialah aba-aba htmlnya
<div><form name="copy"><div align="center"><input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All"> </div><div align="center"></div><p align="center"><textarea style="WIDTH: 200px; HEIGHT: 100px" name="txt" rows="100" wrap="VIRTUAL" cols="55">Masukkan text yang diinginkan di sini. Jika terlalu panjang akan muncul scroll untuk membantu anda membaca keseluruhan teks</textarea></p></div></form>
- Maka akhirnya akan menyerupai di bawah ini silahkan ganti "Masukan text yang di inginkan di sini, sesuai dengan impian sobat :
- Cara menciptakan text area yang tidak sanggup di hapus oleh pengunjung berikut ialah aba-aba htmlnya :
<div align="center">
<textarea rows="2" cols="35" onclick="this.focus(); this.select();" readonly="">Coba klik text area ini kemudian hapus, akhirnya nihil. Coba hapus text arae di atas niscaya terhapus.</textarea></div>
- Jika sobat mengcopy paste dan memasukan aba-aba html di dalam psotingan di atas maka akhirnya akan menyerupai ini silahkan ganti goresan pena "coba klik text area ini sesuai dengan kebutuhan sahabat" :
Cukup gampang sekali bukan cara menciptakan Quote di blog, dengan cara ini sobat sanggup membedakan mada text untuk artikel atau goresan pena tertentu, selamat mencoba dan biar sukses sahabaat.
Demikian pembahasan cara menciptakan Quote di dalam postingan blog atau website yang sanggup kangkomar jelaskan biar bermanfaat dan selamat mencoba.